고정 헤더 영역
상세 컨텐츠
본문
배운 내용 정리
1. JQuery란
- HTML 요소들을 조작하는, 편리한 자바스크립트 라이브러리. 즉, 미리 작성된 자바스크립트 코드
- JavaScript로 다 코딩하여 구현할 수 있지만, 1)코드가 복잡하고, 2) 브라우저간 호환성 문제고 있어서
제이쿼리라는 라이브러리가 등장하게 되었다.
2. JQuery 불러오기
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>(참고) https://www.w3schools.com/jquery/jquery_get_started.asp
jQuery Get Started
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
3. JQuery 사용하기
3-1) .val()
.val() : 선택한 양식의 값을 가져오거나 값을 설정하는 메소드
아래와 같이 $('#article-url').val()을 입력하면 아이디가 article-url인 요소의 값을 반환한다.
.val(value) : 선택한 양식의 값을 설정하는 메소드
아래와 같이 $('#article-url').val('김슬기')을 입력하면 아이디가 article-url인 요소의 값을 김슬기로 정한다.
3-2).hide()와 /show()
$('#post-box').hide() : id가 post-box인 곳을 가리키고, 안보이게 한다
$('#post-box').show() : id가 post-box인 곳을 가리키고, 보이게 한다.
3-3).css() : 선택한 요소의 css 속성값을 가져오거나 style 속성을 추가한다.
$('#post-box').css('width') : width 값을 가져온다
$('#post-box').css('width' , '700px') : width값에 700px 을 입력한다.
3-4).text() : 선택한 요소안의 내용을 가져오거나, 다른 내용으로 바꾼다.
$('#btn-post-box').text() : 선택한 요소안의 내용을 가져온다.
$('#btn-post-box').text('버튼') : 이전내용을 지우고 새로운 내용을 넣는다.
3-5).appedn() : 선택한 요소의 마지막에 새로운 요소나 컨텐츠를 추가한다.
$('#cards-box').append("<button>버튼</button>")
주의) 단일 감싸기 부호는 Backtick이다(키보드 1번 옆의 물결 자판의 부호)
4. Ajax 실습
4-1) Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
4-2) 서울시 미세먼지 OpenAPI와 Ajax 예제

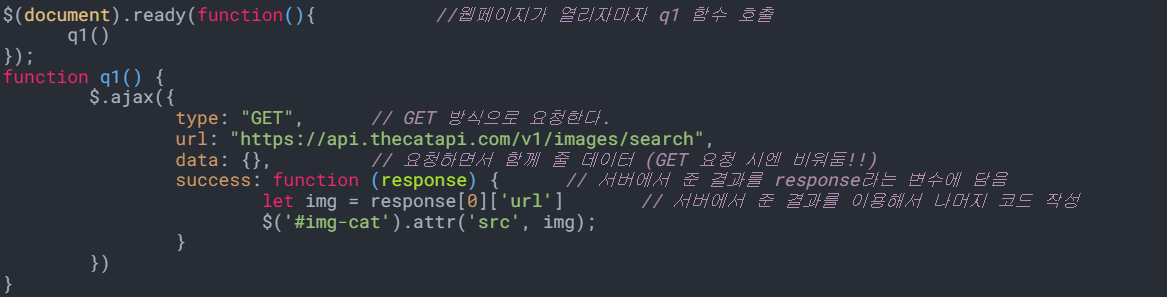
4-3) 랜덤 고양이 OpenAPI와 Ajax를 활용한 실습

5. 느낀 점
이번 2주차만에 2~3년은 배워야 할 학습을 한거 같은 느낌이 들었다. 물론 기본 뼈대만 잡았고, 세부적인 학습은 아직 갈길이 멀다. 하지만 이렇게 전체적으로 어떻게 하는지 알고 보충하는 형식으로 하는 것도 좋다고 생각한다.
그 간의 코딩공부 경험을 보면 너무 디테일하게 하다가 포기, 포기, 포기
차라리 그럴 거 같으면 지금의 방법대로 전체적으로 한번 맛이라도 보고, 필요한 것들을 보충하는 것이 훨씬 더 좋을거 같다. 시간을 내어 이제 집에 박혀있는 jQuery와 Ajax 책을 보면 완벽한 복습이 될 거 같다.
'스파르타 코딩클럽 개발일지' 카테고리의 다른 글
| 웹개발 5주차 개발일지(with 스파르타 코딩 클럽) (1) | 2023.01.22 |
|---|---|
| 스파르타 코딩클럽 웹개발 4주차 개발일지 (0) | 2023.01.20 |
| 스파르타 코딩클럽 3주차 개발일지#웹개발 (0) | 2023.01.15 |
| [스파르타 코딩클럽] 개발일지 1주차 "모던심플 초대장" (2) | 2023.01.01 |




